
Но ведь Вы не поймете этот код, а если и понимаете, то заинтересованы ли Вы в курсе, который учит писать этот код, если Вы его уже знаете? Поэтому всё что я могу сделать, так это выставить домашние работы учеников, с которыми стоит немного более подробно разобраться.

Структура сайта
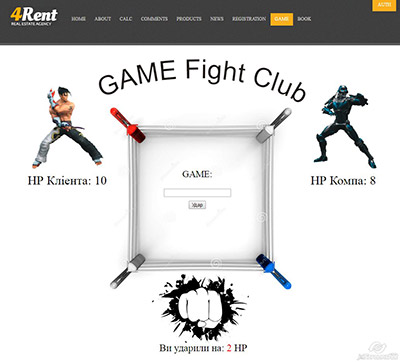
1) Главная страница - шаблон, на базе которого ученики учатся верстать (оформлять внешний вид через код) в уроке 8. На данный момент ученики ещё не знают какие из разделов на сайте могут быть полезны, а какие нет, поэтому на главной странице можно увидеть много не работающих ссылок в подвале сайта (в самом низу сайта) или в теле сайта, в его контенте (в центральной части). Отличный пример красиво оформленной главной страницы, но оставленных пустых ссылок (на будущее) можно увидеть в данной работе.2) Внутренние страницы, где ученики уже пишут код и реализовывают разные задачи. Допустим домашка из 16 урока одного из учеников выглядит великолепно не только за счёт хорошо написанного кода, но и за счёт его личных качеств в визуальном оформлении. Попробуйте сами, введите в поле число от 1 до 3 и поиграйте с компьютером. Хочу заметить, что данное оформление ученик составлял сам:

Хочу обратить внимание на то, что перед нами не просто написан код на игры, но и сделана вторая составляющая любого сайта - информативность программы. Вы видите прекрасно о том, что у Вас удалось нанести удар, но если Вы введёте другое число, то программа подскажет Вам, что необходимо писать значение от 1 до 3.
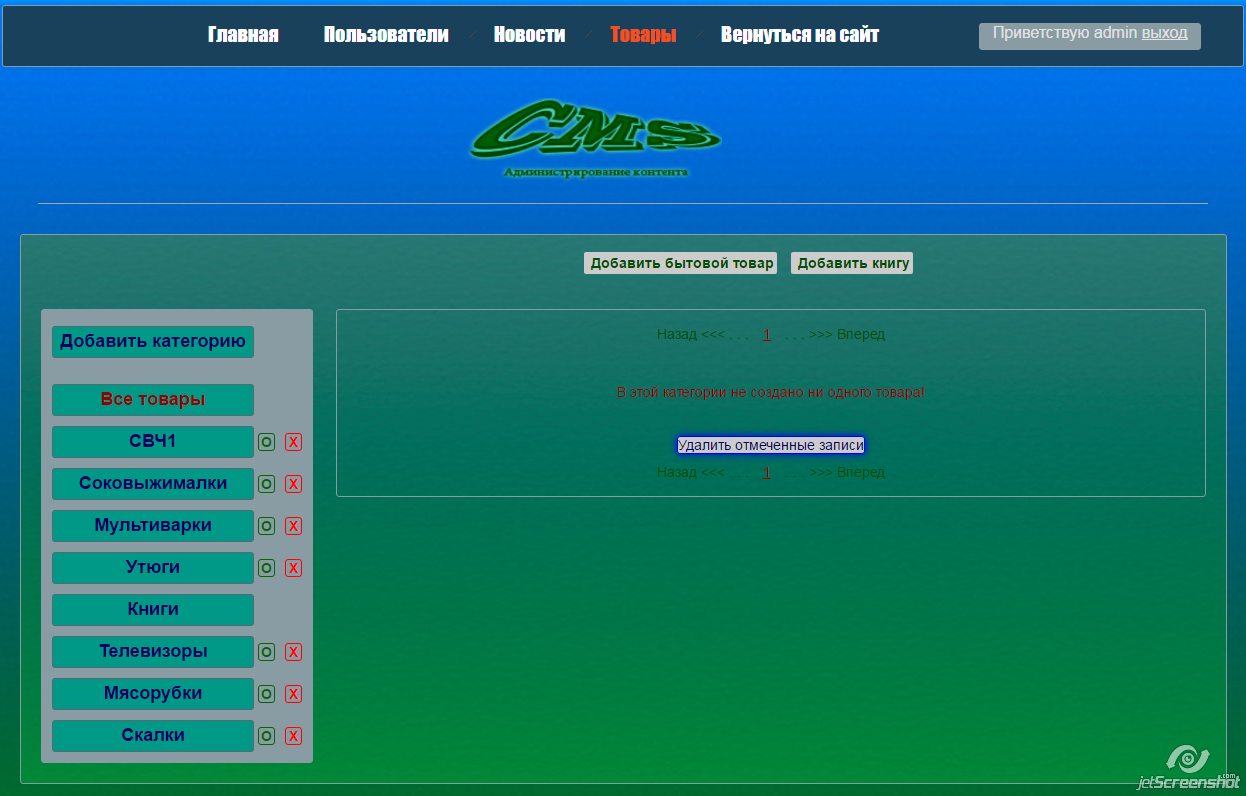
3) Третья часть - админка, она же панель управления сайтом, она же панель администрирования. Доступ к которой имеет пользователь с логином admin и паролем admin123 . Попасть на странице админа очень просто, допишите в конце ссылки сайта /admin, к примеру так: http://demo1-evilgoogle.school-php.com/admin. Админка создавалась на уроке 27 и 29. Хочу обратить внимание, весь функционал по добавлению/редактированию/удалению новостей, товаров, пользователей работает во всех работах, но в демо-версии отключен из-за хулиганов и конкурентов желающих навредить сайту. Но если Вы желаете посмотреть самостоятельно и убедиться, что всё работает, то пишите мне в скайпе imbalance_hero с просьбой показать работоспособность такого-то сайта из портфолио и я сразу же отключу защиту и всё покажу.

Внешний вид работ
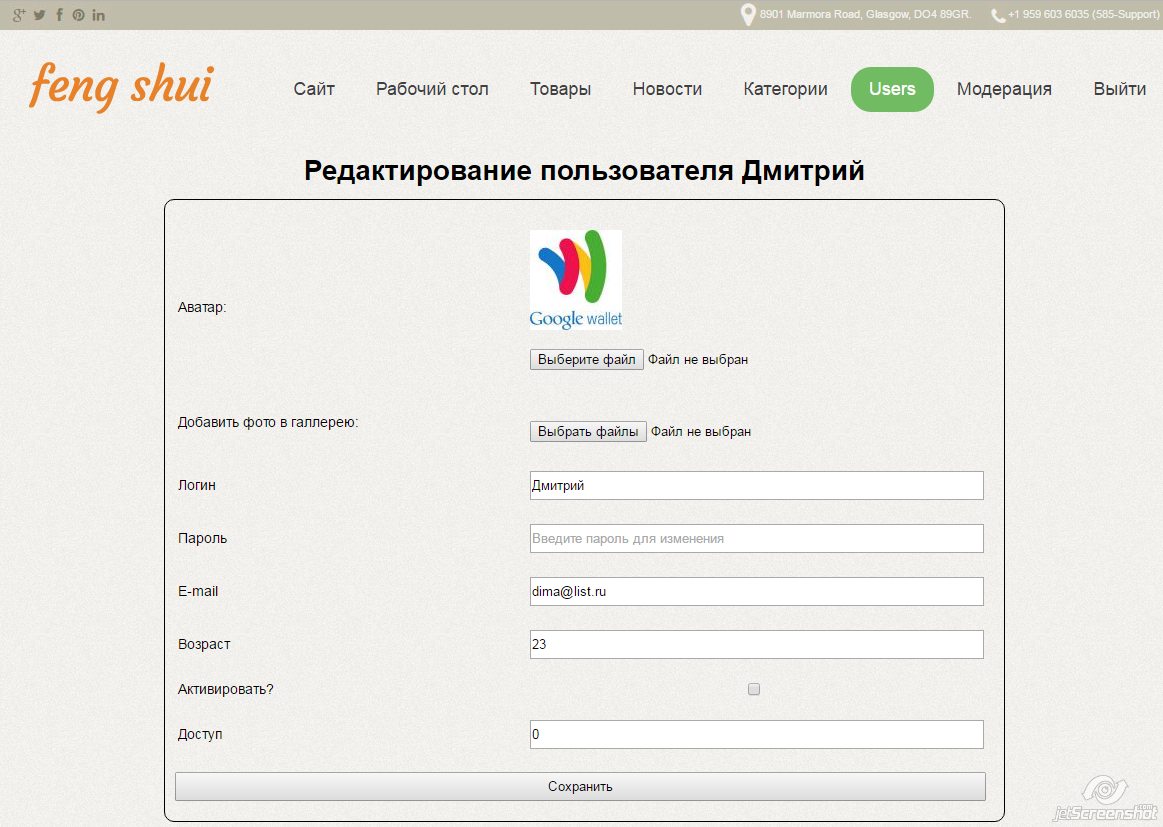
Внешний вид работ разный по той причине, что ученик сам выбирает для себя шаблон и на базе которого создаёт сайт, помимо этого я не даю даже шаблона для оформления панели администрирования сайтом. Это сделано для того, чтобы подтолкнуть к творчеству учеников, а так же дать понять стоит ли заниматься оформлением самостоятельно, или взять готовые бесплатные варианты. В итоге каждый ученик в уроке 27 ознакомился с внешним оформлением админок от других разработчиков, а после по подобию необходимо было создать свою собственную. Ученики в свою очередь снова же развивали понимание прекрасного, хотя перед ними данной задачи не стояло:
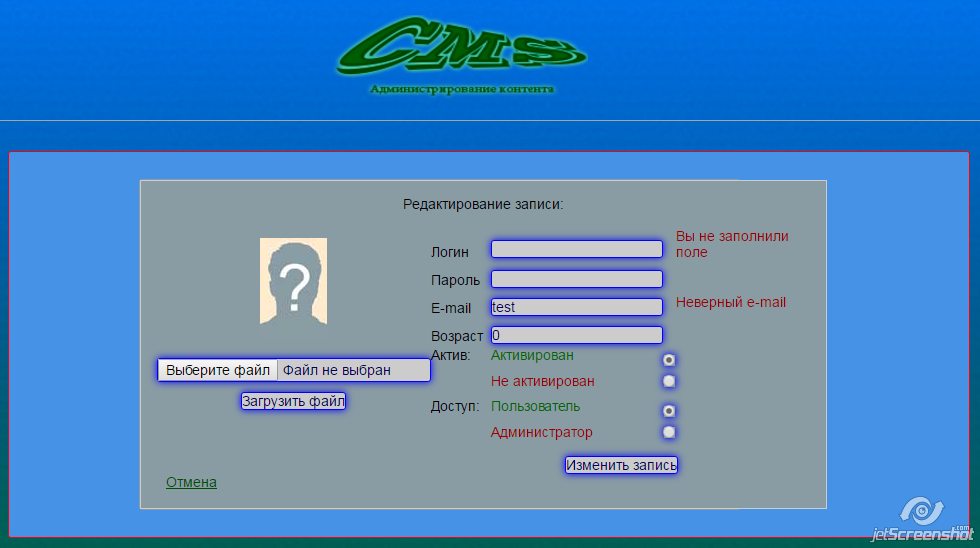
Не смотря на удачные решения можно встретить и плохие оформления:

Внешнее оформление курса закончилось ещё на 8-м уроке, дальше каждый ученик проявлял собственное творчество, которому я не хотел мешать. Конечно я объяснил как правильно должно выглядеть оформление и акцентировал внимание на деталях, но не заставлял переделывать по одной банальной причине - время. Продолжительность курса 5-6 месяцев, и если я буду вести себя как "строгий работодатель" заставляя найти и использовать более мягкие цвета чуть ли не на каждом уроке, то продолжительность курса значительно возросла и вместо 5-6 месяцев можно было учиться целый год. Данная школа посвящена программированию, а не дизайнерскому искусству, именно на это и делался основной упор. Ранее в пункте втором я сказал, что очень важна информативность программы, так вот, эта часть относится к программированию, так что с этой частью в работах учеников проблем нет:

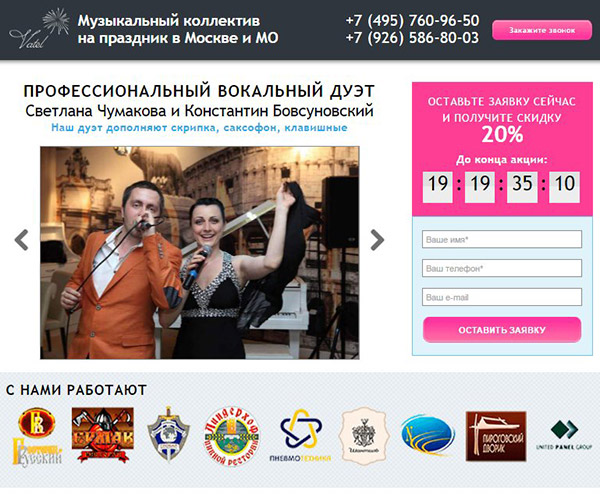
Тут я хочу отметить, что на первом уровне внешний вид не значит ничего, так как курс был посвящен программированию. Чтобы оценить мастерство верстки и оформления красоты стоит заглянуть в одну из работ второго уровня.

Обратите Ваше внимание на то, что данный курс учил не только красиво оформлять страницы, но и поддерживать красивое оформление на разных устройствах, а именно на компьютере, ноутбуке, планшетах и даже на телефонах. Вот так эта работа выглядит на iphone5:

Наглядность функционала
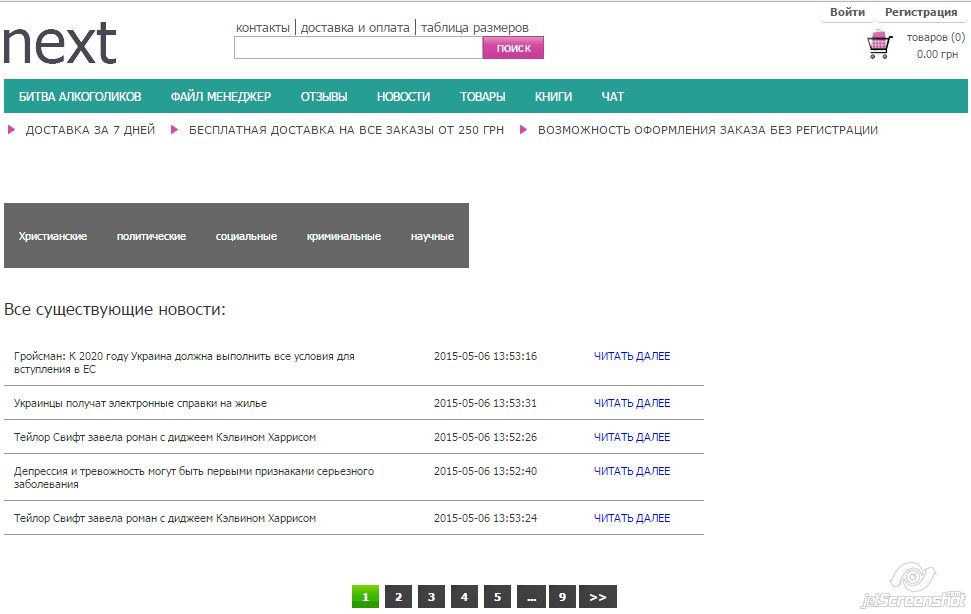
Многий функционал скрыт от глаз. Допустим, загляните на эту страницу одной из учениц (девушки имеют отличное чувство вкуса, замечу я Вам): Новости на сайте.
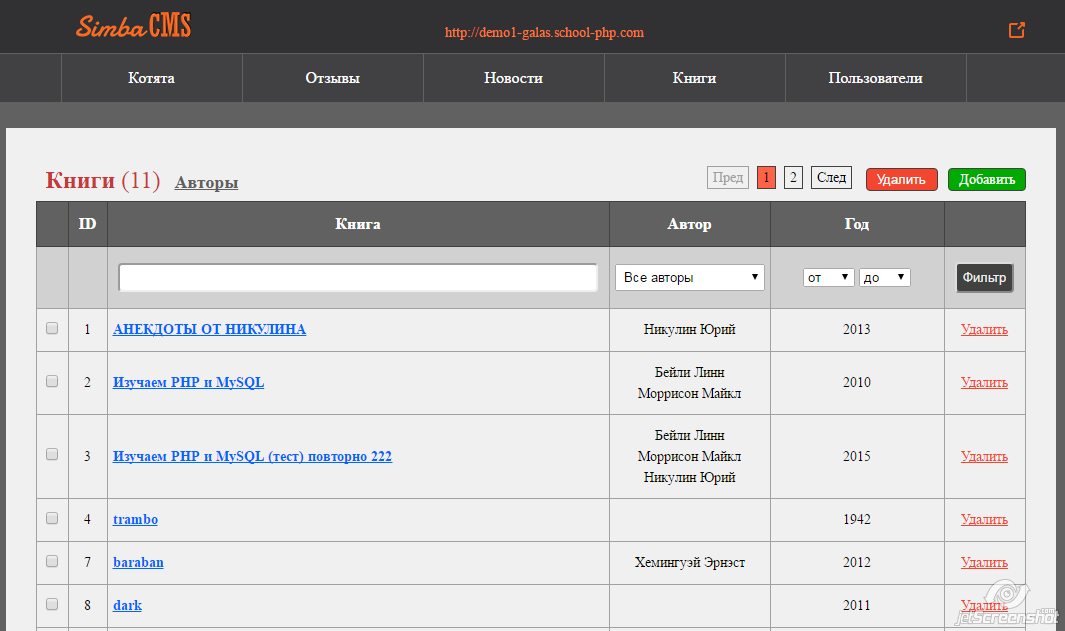
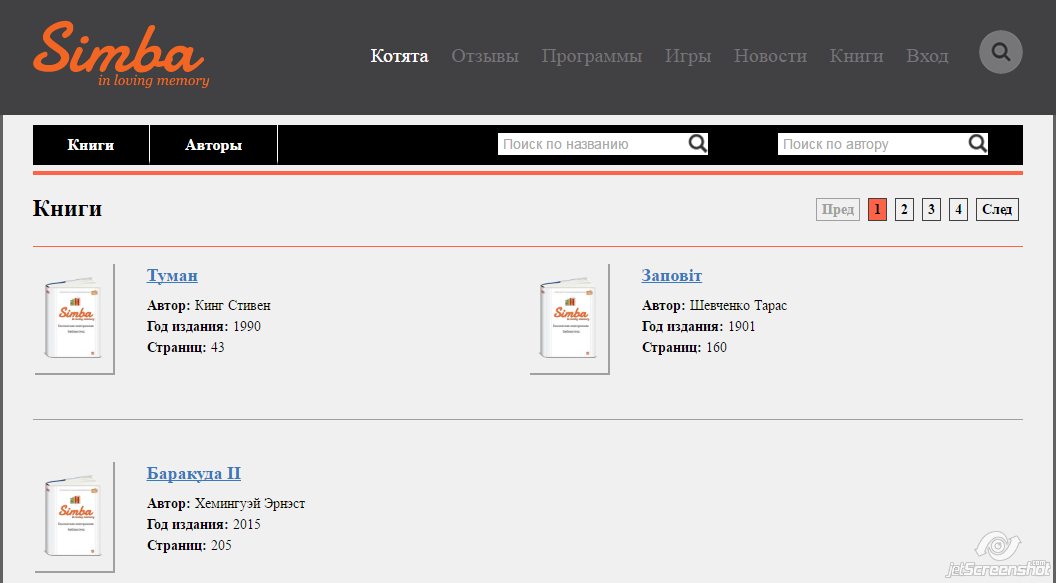
Мы тут отчётливо видим категории новостей, фотографию товара, который был загружен через админку (написан программный код для загрузки и обработки изображения, а так же формирования его размеров, потому что заказчика зачастую загружают фотографии размером в 4000 пикселей и больше), а внизу постраничная навигация (цифры для переключения страниц), этот же функционал реализован абсолютно у всех учеников, но не всегда он находится на столь видном месте как в данной работе. В данной работе постраничная навигация реализована в разделе новости, то вот у другого ученика она реализована в разделе книги и имеет вид:

Так вот, давайте я перечислю функционал первого уровня, который в домашних работах сделали ученики, а Вы уже попробуете сами его найти:
- раздел товаров (книг) или новостей, который представляет из себя каталог (уроки 31-32)
- постраничная навигация (урок 32)
- загрузка изображений (урок 30)
- админка (уроки 22, 27, 29)
- авторизация и регистрация на сайте (урок 25). всплывающие окна, зачастую для авторизации (уроки 36-38)
- отзывы или комментарии (урок 20-21)
- уведомления о неправильном заполнении данных. Увидеть можно при попытке зарегистрироваться и не ввести данные (урок 22)
- игра битва (урок 16-17)
- файловый менеджер (урок 16-17)
- калькулятор (уроки 13-14)
- и, самое главное, структура сайта, над которой проведена огромная работа в изучении построения современных сайтов, связывание страниц между собой в полноценный функционирующий ресурс.
Я бы хотел подвести выводы. Не смотря на то, что чуть ли не в каждой работе можно найти изъяны даже после завершения курса, но так же в каждой работе есть интересные идеи и хорошо написанный код, а ведь абсолютно все ученики выбранные для портфолио начинали с полного нуля не понимания о том, что такое программирование сайта. А на выходе уже имели свои готовые полноценные сайты. Вылизывать сайты до идеала можно вечно, так и я совсем недавно на своём сайте школы наконец-то создал раздел портфолио в надежде завлечь больше учеников на свой курс. Больше всего я боюсь, что новички в виду своей неопытности будут оценивать внешний вид вместо функционала, хотя курс посвящен именно созданию функционала (программирование). Мне совсем не хотелось портфолио создавать из фейковый ненастоящих сайтов, поэтому тут представлены только мои ученики. Я надеюсь Вы сможете оценить их старания так же, как оценил их и я. И я Вас уверяю, по завершению курса Вы всё сможете делать самостоятельно, а не переписывать чужой код из учебников. Спасибо за внимание.
Если Вы совсем зелёный, то начинать курс надо с Курс HTML и CSS - верстка сайтов для чайников, если Вы уже умеете верстать и хотите изучить программирование, то Курс PHP и MySQL - программирование с нуля. После прохождения обязательных двух курсов Вы уже научитесь делать сайты, о которых я выше расписал. Но если Вам очень понравится верстка или программирование и Вы захотите перейти из уровня "любители" до уровня "профессионалы" и посвятить себя этой профессии, тогда для Вас созданы курсы для повышения квалификации с новичка до гуру: Курс HTML5 и CSS3 - второй уровень и Курс PHP 7 и MySQL - второй уровень.


 School-PHP.com
School-PHP.com
Комментарии о School-PHP (1):